Play it initial.
Flex css space between items gutter.
Sets this property to.
Items are positioned at the end of the container.
Items are positioned at the center of the container.
Items are positioned with space before between and after the lines.
It defines the alignment along the main axis.
It doesn t require negative margins or padding hacks which will lead you to only struggle more.
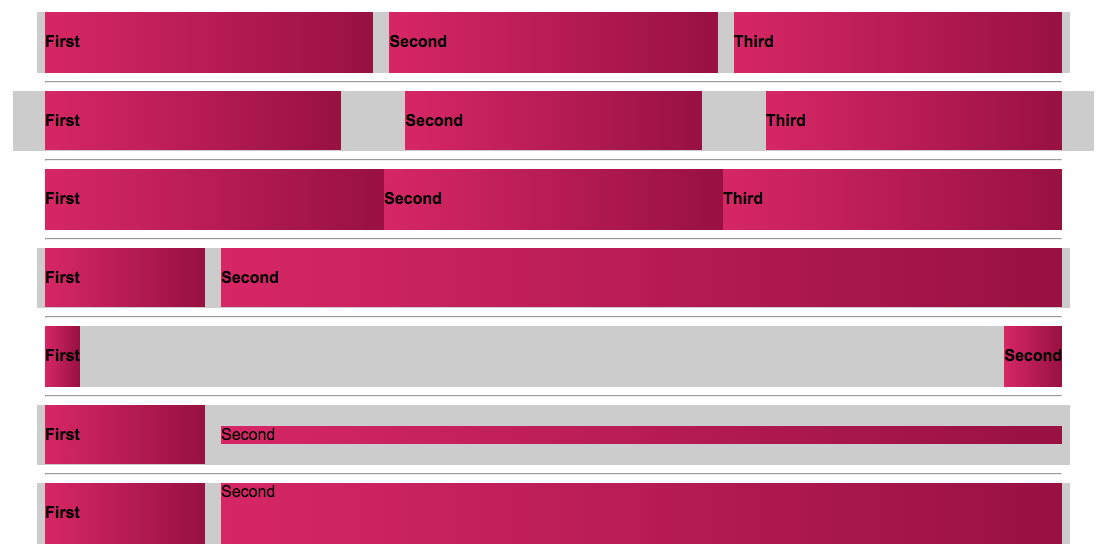
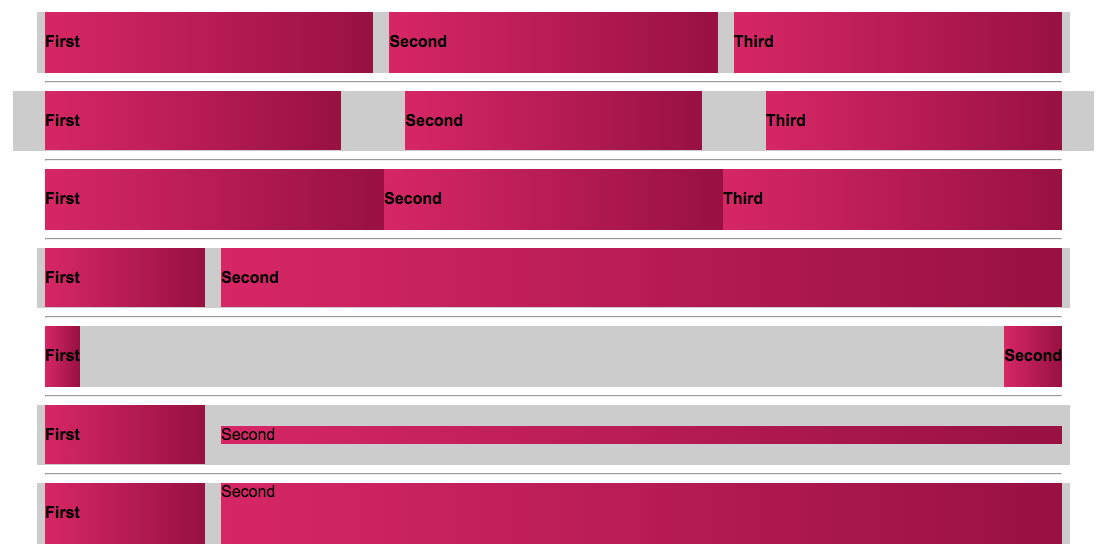
On passing this value to the property justify content the extra space is equally distributed between the flex items such that the space between any two flex items is the same and the start and end of the flex items touch the edges of the container.
Used on flex items.
A shorthand property for flex direction and flex wrap.
Play it space around.
For multi column layout this is specified as 1em.
Modifies the behavior of the flex wrap property.
Items are positioned with space between the lines.
For all other layout types it is 0.
Play it center.
Specifies the order of a flexible item relative to the rest of the flex items inside the same container.
By the way this method hooks on columns and doesn t need additional div s or inner containers.
Length the size of the gap between columns defined as a length.
It helps distribute extra free space leftover when either all the flex items on a line are inflexible or are flexible but have reached their maximum size.
The length property s value must be non negative.
Ever wanted to set a gutter between your flexbox items.
It is similar to align items but instead of aligning flex items it aligns flex lines.
The justify content property is a sub property of the flexible box layout module.
Play it space between.
Distance between flexbox items.
The following example demonstrates the result of passing the value space between to the justify content property.